Кейс разработки интернет-магазина shop.modus-vivendi.com.ua

О проекте
Modus Vivendi – производитель эксклюзивной модельной обуви. С 1999 года Modus Vivendi успешно работает с оптовыми клиентами, поставляя товар высочайшего качества в магазины Украины, ближнего и дальнего зарубежья – от районных центров Харьковской области до торговых центров столицы Австралии. В 2014 году впервые предложил новую коллекцию своим розничным клиентам напрямую по небывало выгодным ценам от производителя. Заказчик обратился к нам за разработкой, так как мы успешно сотрудничаем уже на протяжении 4 лет.Цели и задачи проекта
Основной бизнес задачей ModusVivendi™ был выход на розничный рынок, так как большое количество клиентов заинтересовано в покупке обуви не оптовыми партиями, а для себя. К клиенту было огромное количество обращений розничных покупателей, и вот спустя 4 года он решил выйти на розничный рынок. Задачи, которые были поставлены перед агентством:- Разработка простого и понятного интерфейса.
- Оптимизация проекта для продвижения в поисковых системах на этапе разработки сайта (SEO).
- Учет и ведение склада на сайте.
- Привлечение новых клиентов через рассылки, посредством пользователям промокодов предоставляющих скидку.
- Настройка аналитики продаж (Google E-commerce).
Выбор платформы
Для разработки розничного магазина ModusVivendi™ была выбрана платформа UMI.CMS версии Commerce. Выбор пал на данную систему еще в 2012 году, когда студия Fresh IT переносила старый сайт клиента с Joomla на UMI.CMS. Обоснование перехода на эту систему управления сайтом описано в статье “Почему мы разрабатываем интернет-магазины на UMI.CMS?“Реализация проекта
Набросав план работ по проекту мы приступили к разработке сайта. Одним из сложных этапов работы была разработка дизайна. Разрабатывать дизайн мы планировали адаптивный, для экранов с разрешением:- 480;
- 768;
- 960;
- 1280 и выше.
- Каталог товаров
- Карточка товара
- Быстрый просмотр
- 404
- Оформление заказа
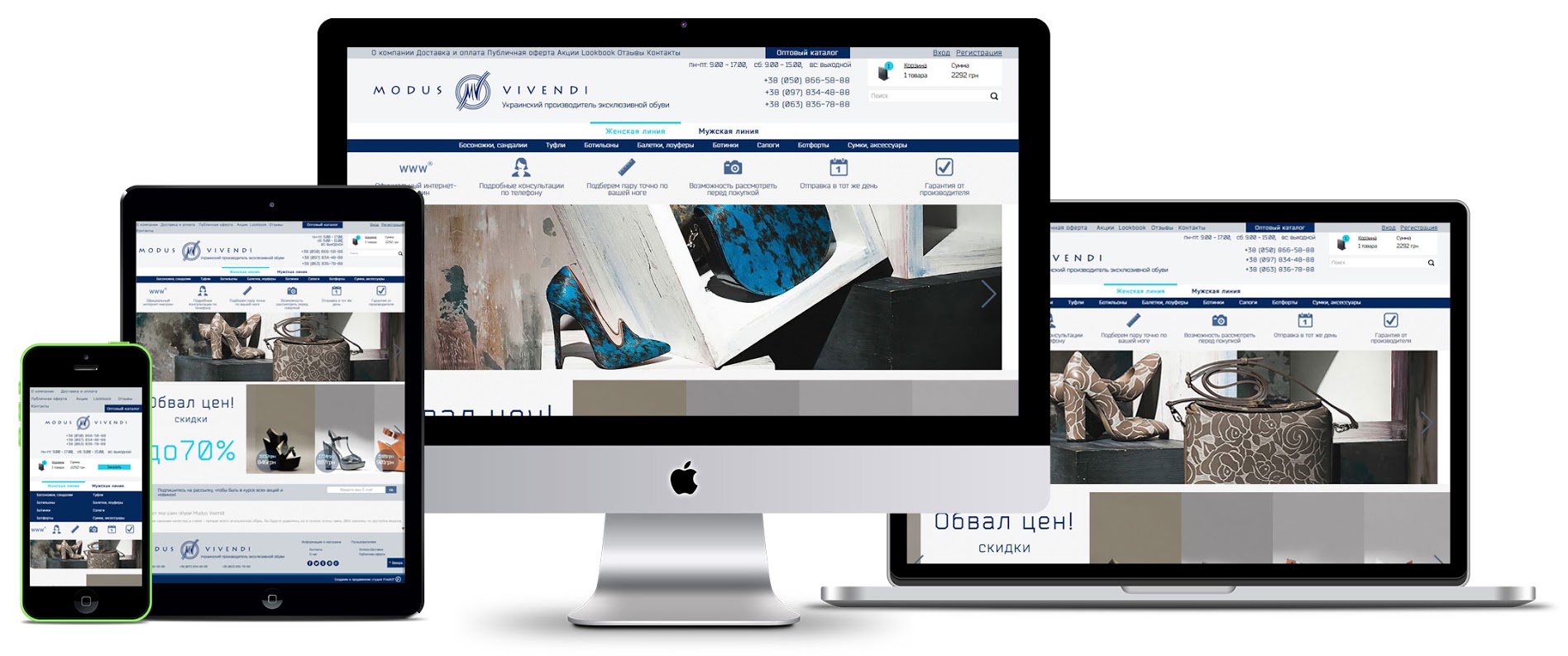
Каталог товаров
На страницах каталога мы решили уйти от нескольких нюансов:- постраничной навигации;
- перехода к карточке товара.
Карточка товара (быстрый просмотр)
Мы ушли от классической карточки товара, а загружаем все через быстрый просмотр. Это мы сделали для того, чтобы уменьшить глубину переходов и не напрягать пользователя перезагрузкой страниц. В окно быстрого просмотра выполнено как полноценная карточка, пользователю показывается фото, характеристики, преимущества работы и недавно просмотренные товары. Также мы дополнили быстрый просмотр быстрой навигацией “Вправо”/”Влево”. Конечно, мы не оставили в стороне и поисковую машину. Для того, чтобы количество страниц не уменьшалось, мы даем роботу перейти на карточку товара:
Оформление заказа
Разумеется, если весь дизайн адаптивный, про корзину и форму оформления заказа забывать нельзя. Форма оформления заказа всем привычна, нет лишних полей – зачем напрягать пользователей? На странице корзины есть волшебная кнопка “Активировать купон”. Этой волшебной кнопкой мы гордимся больше всего. Она связывает корзину с разработанным модулем “Купоны”. На нем мы остановимся подробнее.Оформление заказа
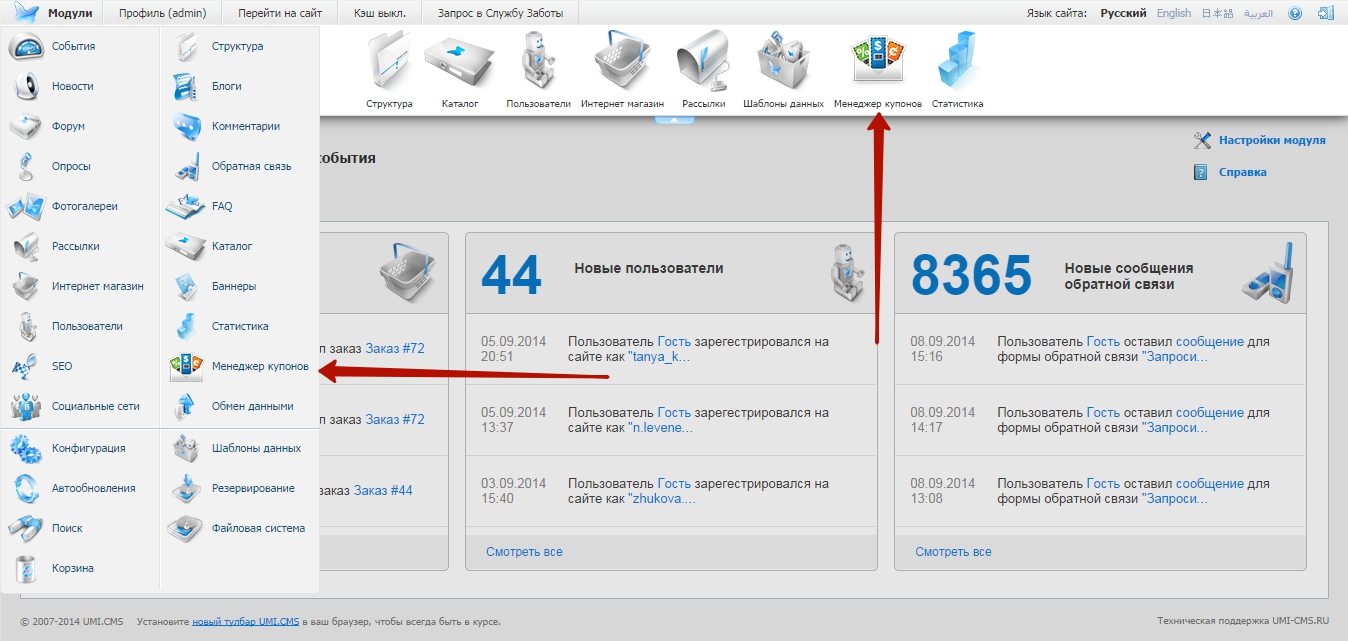
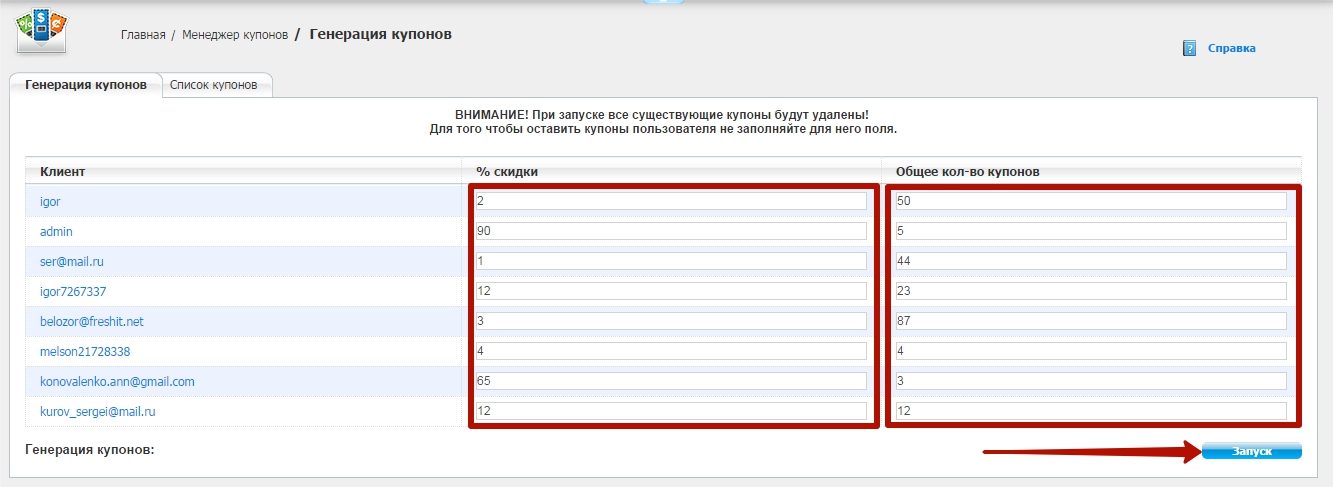
Специально для сайта клиента студией Fresh IT был разработан модуль “Купоны”. Данный модуль работает в связке со стандартным модулем “Интернет-магазин, Скидки” и “Пользователи”. Он позволяет администратору сайта генерировать купоны (промокоды) для менеджеров, за которыми привязаны определенные группы пользоваталей. Работать с ним очень просто: 1. Создать пользователя и привязать его к определенному типу пользователей, в нашем случае – это “Организатор совместных покупок” 2. Нужно сгенирировать список купонов для пользователя, после этого система сообщат пользователю о статусе выполнения.
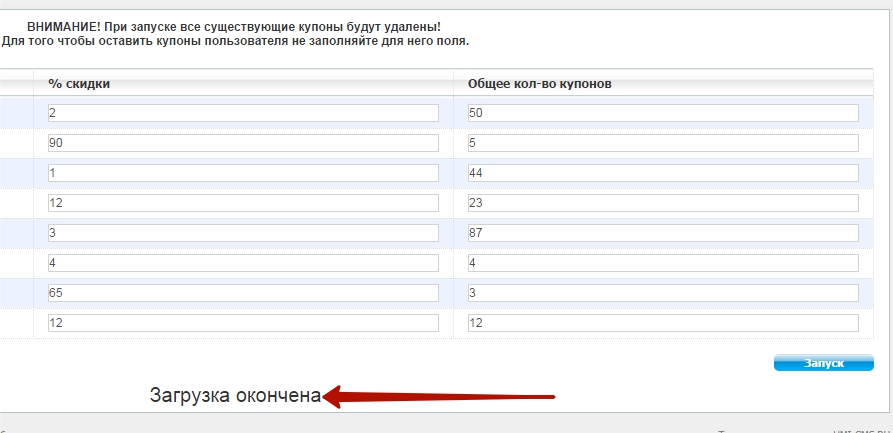
2. Нужно сгенирировать список купонов для пользователя, после этого система сообщат пользователю о статусе выполнения.

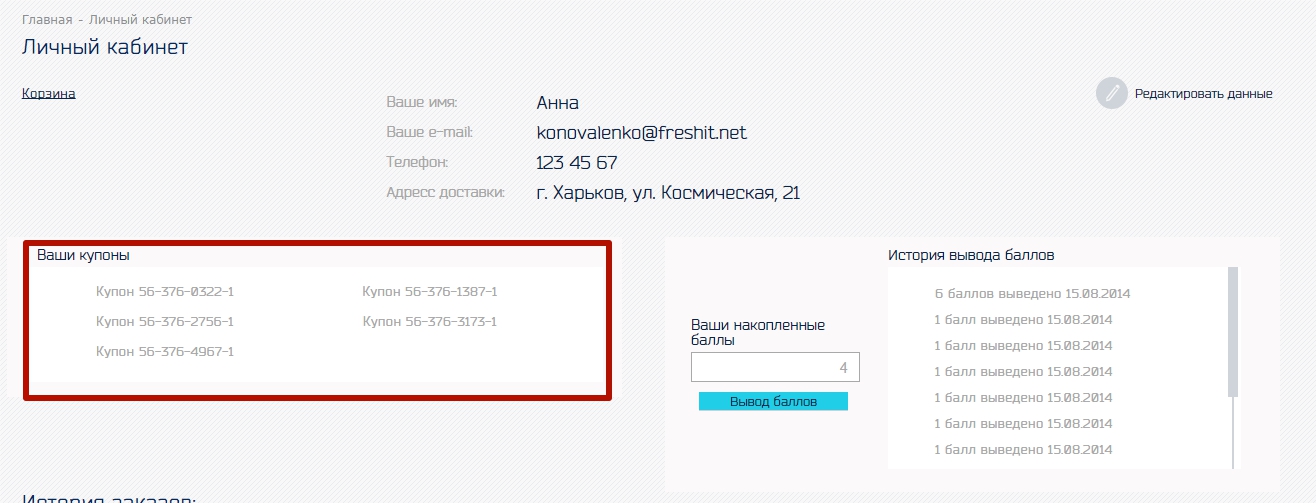
 3. Пользователю нужно зайти в свой личный кабинет и посмотреть, какой количество купонов ему доступно:
3. Пользователю нужно зайти в свой личный кабинет и посмотреть, какой количество купонов ему доступно:
 Кроме этого, за каждый активированный пользователем купон, организатор получает балы.
Если вы заинтересовались данным модулем, вы можете связаться с нами отправив письмо на [email protected], мы подробнее опишем принцип его работы и дадим опробовать в работе.
Кроме этого, за каждый активированный пользователем купон, организатор получает балы.
Если вы заинтересовались данным модулем, вы можете связаться с нами отправив письмо на [email protected], мы подробнее опишем принцип его работы и дадим опробовать в работе.
Склады
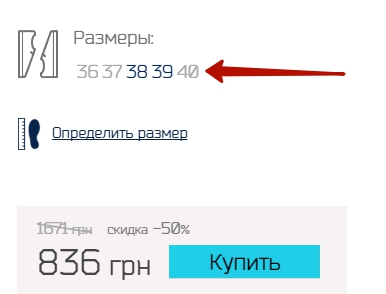
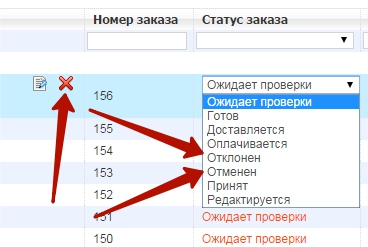
Ко всему прочему заказчик захотел управлять складами у себя на сайте. Мы также решили и эту задачу 🙂 Для этого в каждый объект мы добавили поле “Склады”, с размерами и количеством единиц в наличии. При оформлении заказа товар списывается со склада и в реальном времени пользователь может увидеть актуальное количество: Если менеджер отменяет заказ или удаляет его, товар возвращается на склад:
Если менеджер отменяет заказ или удаляет его, товар возвращается на склад:
Аналитика
И этот вопрос мы не оставили в стороне. На сайте клиента подключены:- Аналитика продаж, Google e-commerce
- Настроены цели добавление товара в корзину
- Воронка продаж
Что в итоге?
И этот вопрос мы не оставили в стороне. На сайте клиента подключены:- Аналитика продаж, Google e-commerce
- Настроены цели добавление товара в корзину
- Воронка продаж
Закажите продвижение сайта
Заявка отправлена!
Наши менеджеры ответят на все Ваши вопросы. Мы перезвоним вам в течении часа.