7 причин долгой загрузки сайта
Скорость загрузки сайта – крайне важный фактор как для пользователей, так и для поисковых систем. В наше время уже мало кто будет ждать, пока загрузится сайт. А в начале 2010 года компания Google официально заявила о том, что они также «помешаны» на скорости и, пытаясь показать пользователям максимально релевантные страницы в выдаче, теперь учитывают и скорость загрузки страницы.
 Т.е. медленная загрузка сайта может привести к понижению в выдаче, повышению показателя отказов пользователей и уменьшению конверсий.
Информация от Google:
“Хотя скорость сайта теперь также учитывается в ранжировании результатов поиска, релевантность страницы является более важным сигналом. В настоящее время скорость сайта учитывается для менее 1% поисковых запросов и только для посетителей Google.com с запросами на английском языке. Если вы не заметили значительных изменений в ранжировании вашего сайта, вполне возможно, ваш сайт не попал под влияние этого изменения алгоритма”.
Для улучшения ранжирования и удобства сайта советуем вам проверить скорость загрузки сайта и при необходимости увеличить ее.
Несколько сервисов проверки скорости сайта:
https://developers.google.com/speed/pagespeed/insights
https://developers.google.com/speed/
https://developer.yahoo.com/yslow/ — хороший бесплатный инструмент от Yahoo!.
Данные сервисы помогут вам проанализировать текущую ситуацию и покажут рекомендации по улучшению сайта.
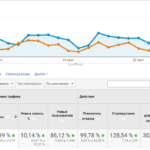
Также в Google Analytics (Содержание — Скорость загрузки сайта) есть отчеты, которые позволяют оценить время скорости загрузки сайта.
Т.е. медленная загрузка сайта может привести к понижению в выдаче, повышению показателя отказов пользователей и уменьшению конверсий.
Информация от Google:
“Хотя скорость сайта теперь также учитывается в ранжировании результатов поиска, релевантность страницы является более важным сигналом. В настоящее время скорость сайта учитывается для менее 1% поисковых запросов и только для посетителей Google.com с запросами на английском языке. Если вы не заметили значительных изменений в ранжировании вашего сайта, вполне возможно, ваш сайт не попал под влияние этого изменения алгоритма”.
Для улучшения ранжирования и удобства сайта советуем вам проверить скорость загрузки сайта и при необходимости увеличить ее.
Несколько сервисов проверки скорости сайта:
https://developers.google.com/speed/pagespeed/insights
https://developers.google.com/speed/
https://developer.yahoo.com/yslow/ — хороший бесплатный инструмент от Yahoo!.
Данные сервисы помогут вам проанализировать текущую ситуацию и покажут рекомендации по улучшению сайта.
Также в Google Analytics (Содержание — Скорость загрузки сайта) есть отчеты, которые позволяют оценить время скорости загрузки сайта.
 Т.е. медленная загрузка сайта может привести к понижению в выдаче, повышению показателя отказов пользователей и уменьшению конверсий.
Информация от Google:
“Хотя скорость сайта теперь также учитывается в ранжировании результатов поиска, релевантность страницы является более важным сигналом. В настоящее время скорость сайта учитывается для менее 1% поисковых запросов и только для посетителей Google.com с запросами на английском языке. Если вы не заметили значительных изменений в ранжировании вашего сайта, вполне возможно, ваш сайт не попал под влияние этого изменения алгоритма”.
Для улучшения ранжирования и удобства сайта советуем вам проверить скорость загрузки сайта и при необходимости увеличить ее.
Несколько сервисов проверки скорости сайта:
https://developers.google.com/speed/pagespeed/insights
https://developers.google.com/speed/
https://developer.yahoo.com/yslow/ — хороший бесплатный инструмент от Yahoo!.
Данные сервисы помогут вам проанализировать текущую ситуацию и покажут рекомендации по улучшению сайта.
Также в Google Analytics (Содержание — Скорость загрузки сайта) есть отчеты, которые позволяют оценить время скорости загрузки сайта.
Т.е. медленная загрузка сайта может привести к понижению в выдаче, повышению показателя отказов пользователей и уменьшению конверсий.
Информация от Google:
“Хотя скорость сайта теперь также учитывается в ранжировании результатов поиска, релевантность страницы является более важным сигналом. В настоящее время скорость сайта учитывается для менее 1% поисковых запросов и только для посетителей Google.com с запросами на английском языке. Если вы не заметили значительных изменений в ранжировании вашего сайта, вполне возможно, ваш сайт не попал под влияние этого изменения алгоритма”.
Для улучшения ранжирования и удобства сайта советуем вам проверить скорость загрузки сайта и при необходимости увеличить ее.
Несколько сервисов проверки скорости сайта:
https://developers.google.com/speed/pagespeed/insights
https://developers.google.com/speed/
https://developer.yahoo.com/yslow/ — хороший бесплатный инструмент от Yahoo!.
Данные сервисы помогут вам проанализировать текущую ситуацию и покажут рекомендации по улучшению сайта.
Также в Google Analytics (Содержание — Скорость загрузки сайта) есть отчеты, которые позволяют оценить время скорости загрузки сайта.
— Сколько должна загружаться страничка сайта? — Чем быстрее, тем лучше!
Основные причины долгой загрузки сайта:
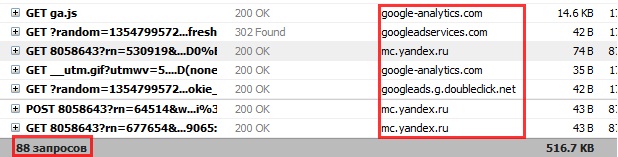
- Количество запросов к серверу.Каждая картинка, счетчик или, к примеру, css-файл создают запросы к серверу. Поэтому чем меньше отправляется запросов к серверу, тем быстрее отдаются данные и тем быстрее загружается сайт.

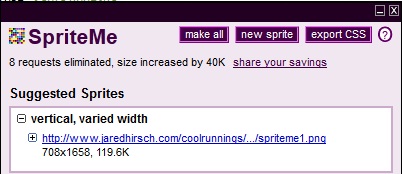
- Использование CSS-спрайтов. Они помогут сократить количество запросов к серверу, и тем самым вы выиграете время. Проверить, используются ли css-спрайты и где их применяют, можно с помощью браузера Firefox и плагина SpriteMe. На данных скриншотах мы видим, что на нашем сайте css-спрайты не используются.

- Оптимизация изображений, представленных на сайте. Перед загрузкой изображения на сайт следует уменьшить его вес и привести к необходимому размеру. Если изображение будет оптимизироваться «в режиме онлайн», то будет слишком долго подгружаться.
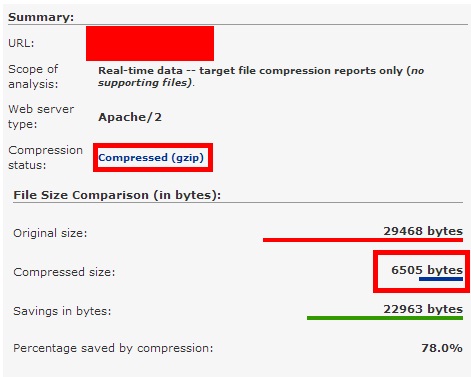
- Использование gzip-сжатия на сервере. Этот метод уменьшит количество передаваемой информации. Проверить, используется ли gzip-сжатие для сайта и есть ли такая возможность на сервере, можно с помощью сервиса Port80 Software.На скриншоте мы видим, что сжатие на сервере предусмотрено. И видим, на сколько меньше будет размер страницы сайта по сравнению с его текущим размером.

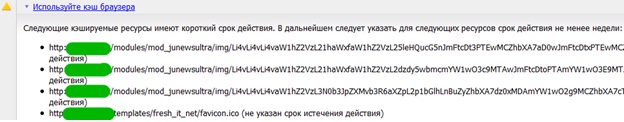
- Использование кэша браузера. Для файлов, которые изменяются редко (например, скрипты, графика, css-файлы), необходимо указывать срок действия.

- Оптимизация кода. Удаляйте лишний код, выносите стили в css, стремитесь к тому, чтобы код не был перегружен.
- Графика на поддоменах. Так как количество запросов браузера к одному домену ограничено (от 1 до 8), в некоторых случаях имеет смысл выносить графику на поддомен (особенно актуально для крупных проектов).
Больше статей
Закажите продвижение сайта
Заявка отправлена!
Наши менеджеры ответят на все Ваши вопросы. Мы перезвоним вам в течении часа.


![[Уроки от Google] Основы цифровой аналитики](https://freshit.net/wp-content/uploads/2017/03/Digital-Analytics-Overview-150x150.png)